A responsive website is meant to provide users with the best experience possible across a range of different devices, whether people choose to browse using their desktop computers, laptops, or smartphones. Because of our increasing dependence on the World Wide Web for nearly all our needs, having a responsive design for a site can help a business elevate its visibility online and build brand recognition much easier than it would have otherwise. It is for this reason that more and more companies today are investing in web design services.
Not unlike the brakes or steering of an automobile, a website’s design must be responsive. In this piece, we will look into not only what it entails, why it is needed, and how to incorporate it into the structure or format of your web pages. Keep on reading if you wish to learn more.
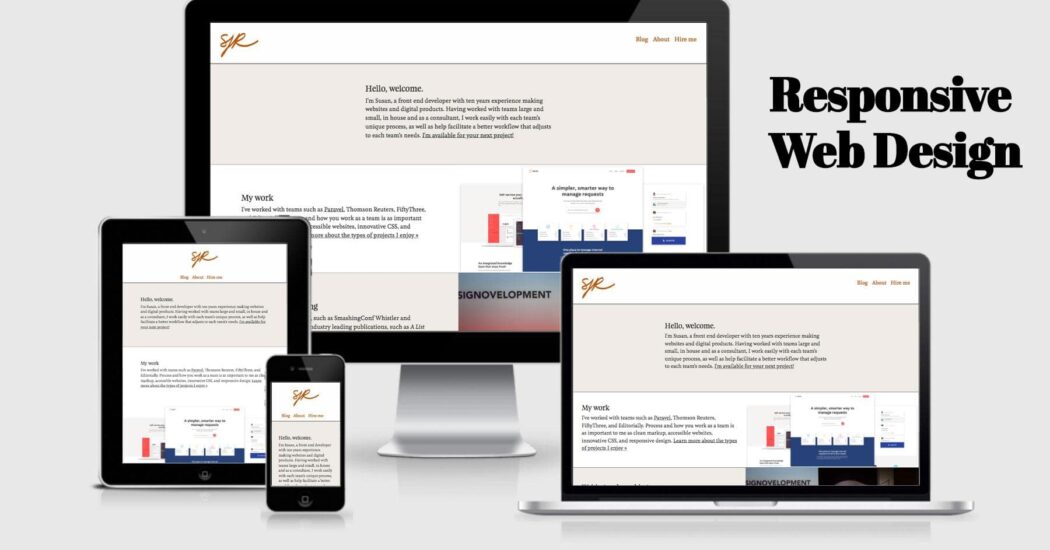
Responsive design: What is it?
When it comes to modern websites, a responsive design is the focal point of an excellent user experience. These days, there is a wide range of platforms that are used to surf the internet, after all. To ensure that visitors have an easy time with navigation and avoid any needless confusion, it is essential to optimize a site to function on any device, even if it ends up looking different, so long as the content remains the same. This idea promises to make websites look good, whether it is viewed from a six-inch smartphone or a fifteen-inch laptop computer.
Reasons to opt for a responsive design
In the digital age of the modern world, user experience plays a critical role in the longevity of a company. Because a business website serves as an extension of the brand, the way it appears to people will determine whether they will turn into paying customers. It is similar to creating an inviting and pleasant atmosphere in a restaurant; the better the time they spend in the establishment, the more likely they will stay, make purchases, come back, and even recommend the business to their family and friends. Also look for website development sunshine coast.
The same can be said about websites. There is a good chance that users will become frustrated and look into other sites if the pages they are browsing take too long to load or don’t work at all. Furthermore, search engines consider mobile-friendliness, bounce rate, and functionality as a part of their respective algorithms. What this means is that websites that aren’t responsive won’t be able to rank high on the SERPs or search engine results pages while those that do will enhance their visibility. This is why exceptional web design services have become more of a necessity rather than a mere luxury in today’s business landscape.
How to give a website a responsive design
Now that we have discussed what a responsive web design is and its importance, the next step is to incorporate it into your website. Listed below are a few ways to make all web pages look as good as they are easy and quick to navigate.
- Choose a fluid grid approach. The vast majority of websites used to be laid out on pixels. However, most web designers have adopted a fluid grid approach nowadays, and it is easy to see why. All of the website’s elements are sized up proportionally instead of relegating them to a certain size. In doing so, the site responds to the screen size rather than pixels, making it easier to view regardless of the dimensions of the screen or device used.
- Implement touchscreen functionality. Smartphones and tablets aren’t the only devices that are used with touchscreens. Even most modern laptops are shipped with the same functionality. Because of this, it makes sense to ensure that the website is designed not just with mouse users in mind but also for those who prefer touchscreen. For instance, if the website has small elements within its pages, such as buttons, there’s a good chance that it can be difficult to select on a tiny screen. However, you can overcome this challenge by integrating CTAs or calls-to-action, images, and larger buttons to make it easier to choose the desired links and options.
- Don’t overlook images. One of the trickiest aspects of web design is image sizing. After all, how they appear on the page won’t automatically be scaled based on the screen size. If you want a responsive design, you will need to create or modify specific rules within the CSS or whichever programming language is used to make sure that all the images are handled appropriately, regardless of the screen.
- Check pre-designed layouts and themes. For those who are not web designers by trade, there is a chance that you will need a little help improving the responsiveness of the website. To this end, using pre-designed layouts and themes can be helpful. Hiring web design services can also make the job easier.
- Speed is essential. Despite being one of the most overlooked aspects of web design, speed remains one of the most critical elements of a responsive website. In actuality, research shows that it impacts nearly everything, from user experience and satisfaction to bounce rate. Because people are likely to leave a site that doesn’t load fast enough, search engines will undoubtedly notice it and rank its web pages accordingly. As such, it is crucial to ensure that the website loads quickly. From enabling compression and leveraging browser caches to optimizing images, a fast-loading website can go a long way.
- Keep the website simple. When it comes to web design, less is usually more. There are studies which show that users aren’t fond of visual complexities. Simply put, the more complicated the layout and structure looks, the less likely it is to be perceived as visually appealing. With that said, it is usually a good idea to keep things simple. For starters, you can stick to more standard layouts instead of something unique because most people prefer familiarity. Another way to keep it simple is to ditch the sidebar for a design that has a single-column since this will eliminate unnecessary distractions.
- Make use of the right list order. Making use of lists – either unordered or ordered – is an excellent way to keep information as accessible as possible. However, user attention can be fickle, primarily because of the serial-position effect which states that there’s a better chance you’ll remember items at the end and in the beginning while the middle part usually goes forgotten. So make sure that the attribution of goods and solutions are placed in a position where they’re most likely to be noticed.
- Adopt Hick-Hyman Law. The Hick-Hyman Law explains that the more options a person has, the longer his or her decision will take. You may ask how this is relevant to a responsive website, and the answer is simple: you can potentially maximize your leads and conversions by limiting the options that you give to your users. Here are some examples:
- Limit menu items
- Reduce form fields
- Stick to a single CTA per page
- Display links for social networks that the brand is active on
- Focus on one goal for every web page
Responsive design can be advantageous in the long-term
A responsive design for a website isn’t just a fleeting preference or a shallow trend – it is a strategy that all businesses should invest in because of its long-term benefits. As computers and other devices continue to evolve, businesses must adapt and make sure their websites are optimized to work on any platform. By creating a design that is responsive through web design services, a website will always be prepared, regardless of any new technology that comes up.